はじめに
今回はページ下部に表示されるフッターを作成していきたいと思います。
作業手順はこちらです。
1.フッターとは
まずフッターとはそもそも何なのか。
フッターとは、WEBサイトの最下部にあるスペースのことで、ヘッダーと対になる存在です。
フッターにどのような情報を掲載するかはそのWEBサイトによって変わりますが、情報量が多くページ数が膨大なWEBサイトではユーザーが迷子にならないようにWEBサイトの構成がわかるサイトマップをフッターに表示しているケースが多いです。
今回は、そこまで情報量が多くないため会社情報や問い合わせボタン、SNSアイコン、地図の表示がされるように設定していこうと思います。
2.デフォルトの不要なパーツを非表示にする
それでは早速、完成イメージどおりのフッターになるよう作業を進めていきましょう!
完成イメージと比べるとまったく違う感じになっていて、SNSアイコンやAchives、Categoryなど、必要ないものが表示されています。
まずは使わない部分を非表示にするところから始めていきます。
①SNSアイコンを非表示にする方法
Lightningテーマと一緒に「VK All in One Expansion Unit(ExUnit)」プラグインがインストールされていると、デフォルトでSNSボタンが表示されています。
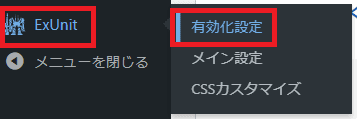
このSNSアイコンを非表示にするためにはまず、管理画面→ExUnit→有効化設定を選択。
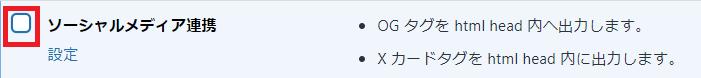
ソーシャルメディア連携のチェックを外して、下部にある「変更を保存」を押します。
プレビューを確認してSNSアイコンが消えている事を確認してください。
②不要なウィジェットを削除する
次に、こちらもデフォルトで表示されているアーカイブとカテゴリーを削除していきます。
表示されているアーカイブやカテゴリーはウィジェットなので、削除するにはウィジェットの編集画面を開く必要があります。
管理画面→外観→ウィジェットで編集画面を開き、「フッター上部」をクリックします。
すると現在フッター上部に表示されている「アーカイブ」と「カテゴリー」が表示されます。
削除する場合には、それぞれのパーツを構成しているブロックを選択し「Delete」で消す事ができますが、削除ではなくウィジェットを停止して非表示にする事も可能です。
削除ではなく、非表示にしたい場合は以下の方法でウィジェットを停止してください。
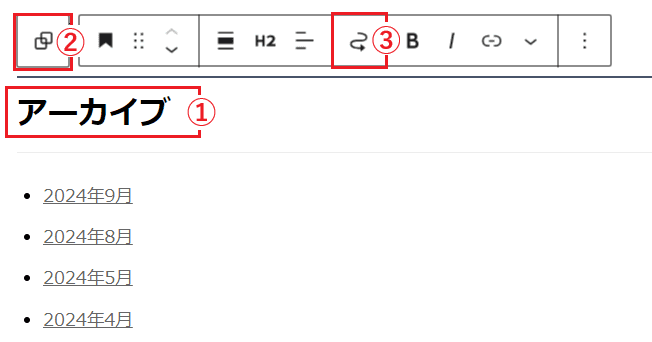
まず、アーカイブの見出しをクリックし(画像①の部分)、親ブロックを選択(画像②)をクリック→ウィジェットエリアへ異動(画像③)→使用停止中のウィジェットをクリックします。
アーカイブの上に”使用停止中のウィジェット”と表示され、プレビューでみるとアーカイブは非表示になりました。
忘れずに「更新」ボタンを押して保存しておきましょう。
カテゴリーも同じ手順で非表示にすることができますが、フッター上部になにもない状態で保存してしまうと非表示にしたアーカイブとカテゴリーが復活してしまう事があるので、
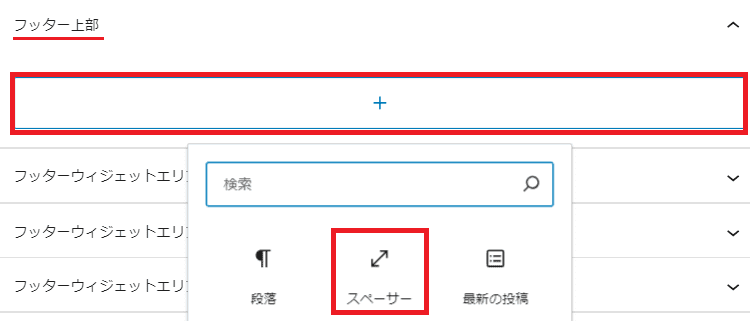
「+」ボタンを押してブロック追加→「スペーサー」を選択して非表示にしたパーツが復活するのを防ぎます。
スペーサーが追加できたら保存してプレビューを確認しましょう。
※あまり高さのあるスペーサーをおくとフッターの見た目に影響するので、適宜調整してください。
プレビューで、アーカイブとカテゴリーが消えているのを確認してください。
3.フッターの設定変更
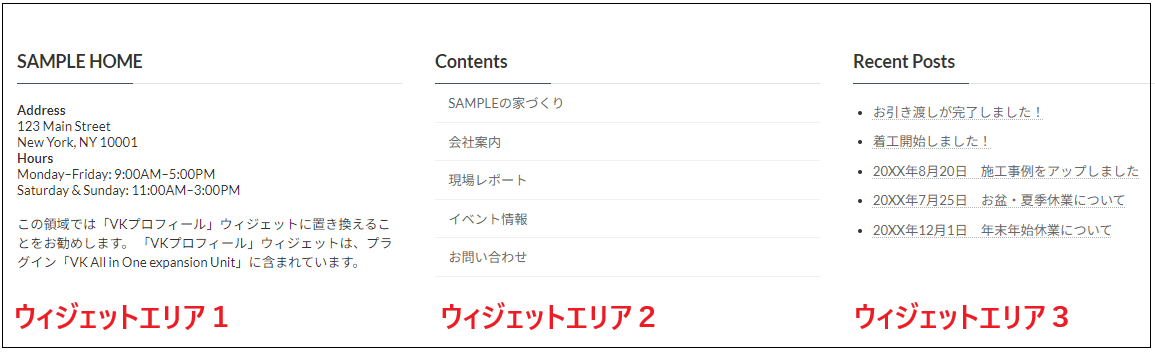
現在、デフォルトのフッターの状態は以下のようになっています。
3つのカラムに分かれていて、ウィジェットの編集画面ではそれぞれ
フッターウィジェットエリア1、フッターウィジェットエリア2、フッターウィジェットエリア3という名前がついています。
今回はウィジェットエリア1に会社情報、ウィジェットエリア2にメッセージと問い合わせボタン、ウィジェットエリア3に店舗地図(※サンプル用なので実際の住所とは異なります)をのせていきたいと思います。
まず、外観→ウィジェット→各フッターウィジェットエリアの編集を行っていきます。
ウィジェットエリア1:会社情報
まず、ウィジェットエリア1に会社情報を入れていきます。
外観→ウィジェット→フッターウィジェットエリア1を開き、デフォルトで設定されているものを削除します。
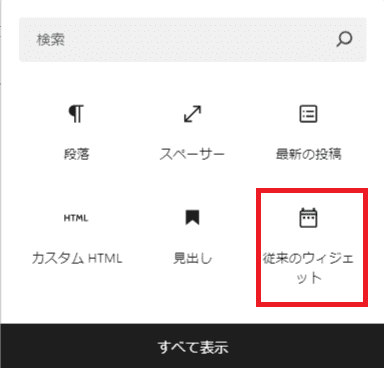
そして、「+」マークをクリックし、従来のウィジェットを選択します。
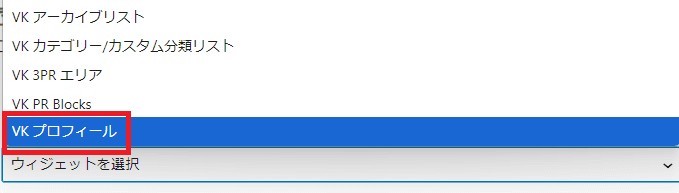
ウィジェットを選択をクリックし、「VKプロフィール」を選択します。
タイトルに会社名、プロフィールテキストに住所などの会社情報を入れます。
今回のサンプルでは、ロゴに会社名が入っているためタイトル部分は空欄で設定します。
以下のようにテキストを入れて「更新」しました。
タイトル:空欄
画像を選択:ロゴ画像
画像の大きさ:180px
プロフィールテキスト:
〒000-0000 サンプル県サンプル市1丁目326
TEL:0123-456-7890 FAX:0123-456-7891
Mail:samplehome@sample.co.jp
Facebook URL:test
X ( Twitter ) URL::test
instagram リンク先ページのURL:test
youtube URL:test
今回はサンプルなので、SNSのリンク先を「test」としてありますが、実際にSNSのアカウントがあればリンクURLを入れてください。
アイコンの色の設定はしないままだと下記の左のように色とりどりな表示になります。
このままでも良いのですが、今回は統一感を出したいので#485469と入れてアイコンの色を変えました。![]()
そしてプレビューで見た時にロゴが左に寄っているのが気になる場合は以下のコードを各固定ページのカスタムCSSにコピペしてください。ロゴが中央に寄ります。
aside#wp_widget_vkexunit_profile-2 { display: flex; justify-content: center; }ウィジェットエリア2:メッセージと問い合わせボタン
次に、ウィジェットエリア2には、サイト訪問者へのメッセージと、問い合わせボタンの設定をしていきたいと思います。
まず、ブロックを追加で「見出し」を選択し、h2で「SAMPLE HOMEはお客様の想いや夢を形にするお手伝いをさせていただきます!」と入力します。
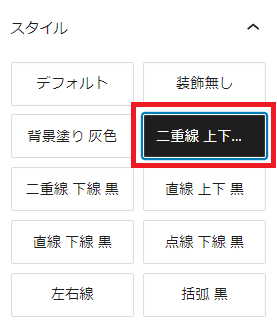
右側の設定でスタイルを「二重線上下」にし、文字サイズを「20px」にします。
ブロックを追加で「段落」を選択し、「見積無料ですので、お気軽にお問い合わせください。」と入力します。文字サイズを標準の「16px」に設定し、更新を押します。
さらに、その下にブロック追加で「ボタン」を選択し、「お問い合わせはこちら>>」と入力。
項目の揃え位置は「中央揃え」にし、スタイルの設定を「輪郭」、色の設定をテキスト「キーカラー(暗)」、背景「白」にして更新を押します。
ウィジェットエリア3:地図の埋め込み
最後に、ウィジェットエリア3に店舗のGoogleマップの地図を埋め込んでいきます。
そのためにGoogleマップで店舗の位置を検索します。
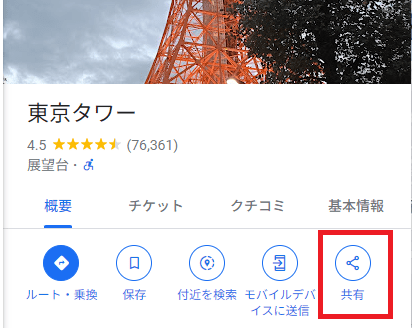
(今回は見本なので東京タワーになっています)
検索すると左側に下のような表示がされると思いますので「共有」をクリックします。
「地図を埋め込む」をクリックし、サイズは「小」を選んで「HTMLをコピー」を押します。
ここまで出来たらGoogleマップは閉じて大丈夫です。
またWordpressの画面に戻っていきます。
管理画面→外観→ウィジェットからフッターウィジェットエリア3を開きます。
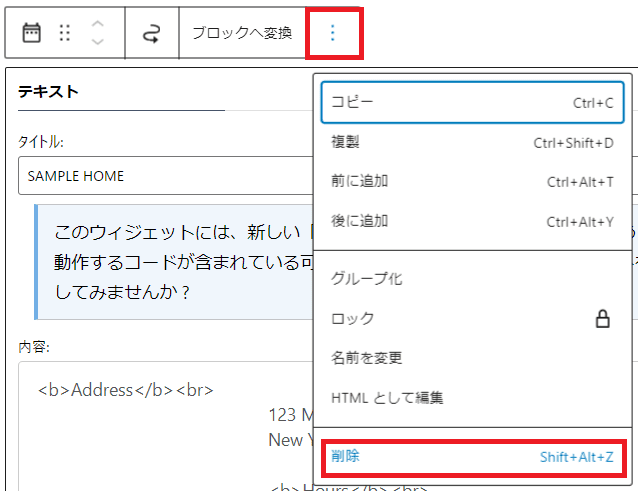
現在デフォルトで設定されたものが表示されているので、クリックで選択し「削除」します。
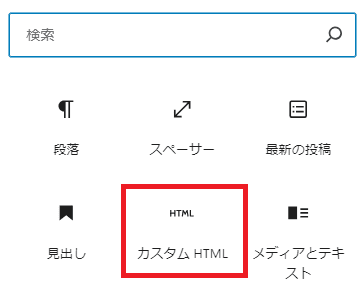
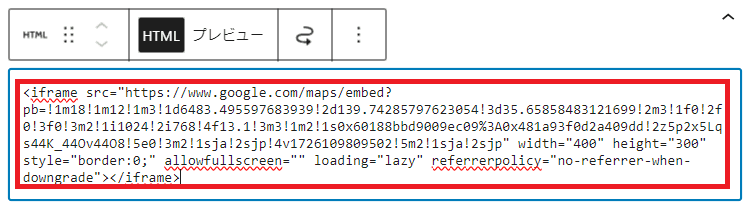
そして「+」マークを押して「カスタムHTML」を選択します。ない場合はすべて表示から探してみてください。
ここに先ほどGoogleマップでコピーしたHTMLを貼り付けます。
これで「更新」を押して完了です。
フッター部分に地図が表示されているかプレビューをみてみましょう。
現在までの設定でフッターはこんな感じになっていると思います。
フッター上部にある線は今回は不要なので、追加CSSで削除したいと思います。
外観→カスタマイズ→追加CSSに、下記コードをコピペして公開ボタンを押します。
.site-footer{ border-top:none; }まとめ
今回の作業では、ページ下部に表示する会社情報や地図、問い合わせボタンについての設定を行いフッターが完成しました。
これまでのchapter1~chapter8までの作業により、サンプルサイトのトップページは完成です!
次回は下層ページの作成を行います。
>>Lightningを使って企業サイトを作ろう【chapter9】下層ページ作成編